In my adventures delving into Flutter for the Web, I came across an odd situation regarding images.
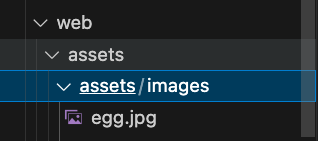
Typically, you would store your images in an "assets" folder, and within this folder an "images" folder. In order to use the images in your Flutter app, you would add this directory to your pubspec.yaml file with the following code:
flutter:
assets:
- assets/images/Inside your application, you would use your images with the code below:
Image.asset("images/yourimage.png"),All the while, not needing to specify "assets" in the path.
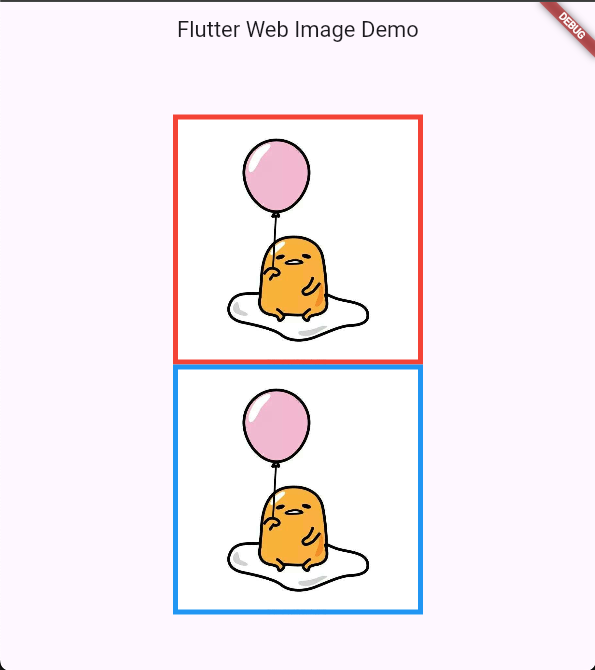
Below is an example of a simple app that has a Column with 2 Containers that uses an image in our assets/images folder.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Web Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Web Image Demo'),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
const MyHomePage({super.key, required this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 250,
height: 250,
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 5),
image: const DecorationImage(
image: AssetImage("assets/images/egg.jpg"),
fit: BoxFit.cover,
),
),
),
Container(
width: 250,
height: 250,
decoration: BoxDecoration(
border: Border.all(color: Colors.blue, width: 5),
image: const DecorationImage(
image: AssetImage("images/egg.jpg"),
fit: BoxFit.cover,
),
),
),
],
),
),
);
}
}The important part of this app is the AssetImage the first one has a red border and uses a full path, which includes the assets folder, assets/images/egg.png, The second image does NOT have the assets, images/egg.png.
Running the application either in Chrome or a simulator your images work fine.

Now it's time to build your application for the web to deploy to a host. In my case, I have to add a base-href because my web host has my accounts under a subfolder with my username. But if your host gives you access to the root of your URL, then you can skip the base-href.
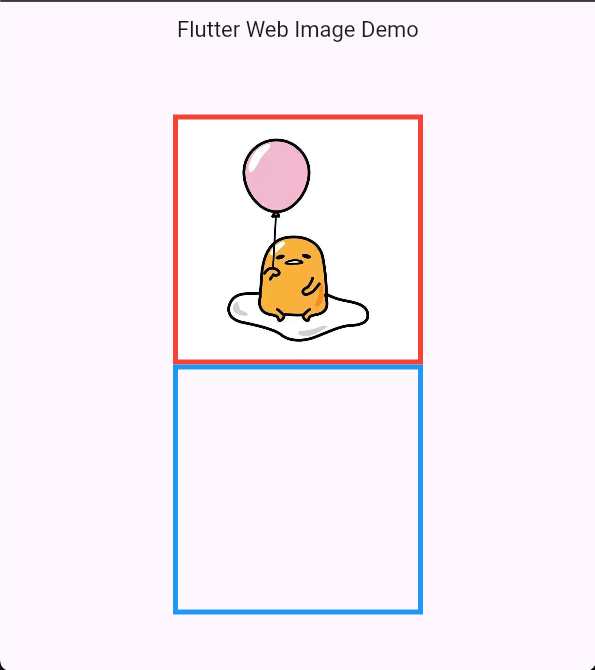
flutter build web --base-href "/myusername/"Running the above command will produce the files inside the build/web folder, which we need to upload to our web host. Once uploaded we can go to the web URL and see what happens.

Do you notice something wrong?
Our second image, inside the blue border is empty. Why? If you recall, the second image does NOT use the assets folder in the URL.
AssetImage("images/egg.jpg")Somehow, Flutter for Web actually puts the images folder inside another assets folder! If you look in the build/web/assets folder, you will see there is another assets folder!

This explains why using the reference to the image WITHOUT the assets folder breaks when published. So, in order to avoid this, you should reference all your images with a full path which includes the assets folder.